Top 10 cách tối ưu hóa hình ảnh cho Website hiệu quả đơn giản nhất
Hình ảnh là một trong những yếu tố tiên quyết để tối ưu website chuẩn SEO hiệu quả. Tuy nhiên không phải chủ web nào cũng biết cách tối ưu hóa hình ảnh cho website một cách hiệu quả. Bài viết này của chúng tôi xin giới thiệu tới bạn 10 cách tối ưu hình ảnh cho website tốt nhất và chuẩn SEO với các thao tác cực kì đơn giản giúp bạn thực hiện một cách dễ dàng.

Tại sao chúng ta nên tối ưu hóa hình ảnh cho website?
Một trong những cách tốt nhất để tối ưu hóa nội dung của một trang web là chúng ta tập trung vào SEO hình ảnh. Mục đích của việc này nhằm giúp website của bạn xếp hạng cao hơn trên công cụ tìm kiếm, từ đó tăng tốc độ tải web, mang đến cho người dùng trải nghiệm thỏa mái nhất.
Chúng ta sẽ có những lợi ích gì khi tối ưu hóa hình ảnh cho website?
Tối ưu hóa công cụ tìm kiếm trên Google: Cách tối ưu hình ảnh cho website không quá phức tạp và được coi là một bước quan trọng trong quá trình tối ưu hóa nội dung chuẩn SEO. Chỉ bằng việc tối ưu hình ảnh, thứ hạng tìm kiếm website của bạn trên thanh công cụ Google sẽ được cải thiện một cách đáng kể: Khách hàng truy cập và ở lại trang của bạn lâu hơn; Google sẽ quét hình ảnh nhanh hơn nhờ tính năng tìm kiếm hình ảnh.
Chiếm ít dung lượng serve hơn: Thông thường, bạn sẽ không dùng hết dung lượng của gói hosting bạn đang dùng. Tuy nhiên, nếu website của bạn chiếm ít dung lượng hơn thì nó sẽ hoạt động nhanh hơn, mượt mà hơn. Hơn nữa việc này còn làm giảm chi phí server nếu bạn đang thanh toán dựa trên số dung lượng bạn sử dụng.
Tốc độ tải website nhanh hơn: Website với tốc độ tải chậm sẽ làm ảnh hưởng đến trải nghiệm người dùng, khiến họ chán nản vì phải chờ đợi và có thể thoát trang ngay lập tức. Thực tế thì không ai rảnh rỗi để còn chờ một hình ảnh được tải lên. Bởi vậy cần tối ưu hóa hình ảnh cho website để tốc độ tải web được thực hiện nhanh hơn.

Top 10 cách tối ưu hoá hình ảnh cho website hiệu quả và đơn giản nhất:
1. Hình ảnh nên được nén và giảm kích thước phù hợp:
Khi nén ảnh, bạn cần chú ý giữa chất lượng và kích thước hình ảnh, bởi nén càng ít thì chất lượng hình ảnh càng tốt hơn. Chúng tôi xin giới thiệu đến các bạn 3 cách để nén và giảm kích thước hình ảnh được đông đảo người dùng sử dụng nhất hiện nay:
Cách 1: Bạn có thể sử dụng các phần mềm nén ảnh như: Affinity Photo, Adobe Photoshop, Gimp và Paint.NET. Với cách làm này bạn cần có kiến thức về các phần mềm để chỉnh sửa ảnh, đổi lại bạn lại có nhiều sự lựa chọn để tối ưu hóa hình ảnh cho WordPress.
Cách 2: Bạn có thể sử dụng ứng dụng tự động làm nén ảnh, phù hợp nhất là JPEGmini và TinyPNG hoặc những công cụ trên máy tính như OptiPNG, ImageOptim hay Trimage.
Cách 3: Plugin nén ảnh WordPress
Bên cạnh đó, việc dùng hình ảnh trên website không chỉ đơn giản là chèn hình vào bài viết. Bạn cần phải kiểm tra kích thước và dung lượng hình. Bởi hình ảnh là một trong những nguyên nhân khiến website của bạn bị tải chậm.
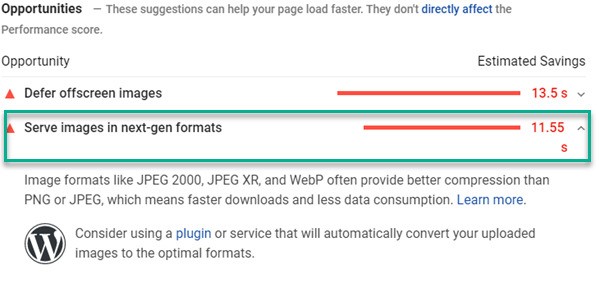
Ví dụ: Hình ảnh ở bài viết bên dưới nếu được tối ưu tốt hơn thì tốc độ tải web của bạn được dự tính lên đến 11,55s.

2. Hình ảnh nên có định dạng phù hợp:
Mỗi file hình ảnh đều có một phần đuôi thể hiện định dạng của hình ảnh. Việc lựa chọn đúng định dạng ảnh sẽ giúp người dùng dễ dàng nắm bắt thông tin, hình ảnh của website hơn. Có 4 định dạng hình ảnh thường được sử dụng phổ biến trên web đó là JPEG, PNG, GIF và SVG.
JPEG: là loại tệp phổ biến nhất cho hình ảnh trên website. JPG là sự lựa chọn tuyệt vời cho các bức ảnh bình thường hoặc các hình ảnh phức tạp chứa nhiều màu sắc, độ bóng, độ dốc hoặc các thành phần khác. JPG có thể được lưu một bức ảnh ở chất lượng cao, thấp hoặc trung bình. Điều này cho phép chúng ta điều chỉnh và lưu hình ảnh chính xác theo cách mà chúng ta muốn cân bằng giữa chất lượng và kích thước file.
PNG: là một dạng tệp phổ biến khác. Trong Adobe Photoshop,bạn có thể tùy chọn để lưu PNG dưới dạng PNG-8 hoặc PNG-24. PNG-8 có một pallet màu khá ít là 256 màu. Mặc dù kích thước hình ảnh nhỏ hơn nhưng đây không là sự lựa chọn tốt cho ảnh chụp và hình ảnh phức tạp.
PNG-24 cung cấp hình ảnh có chất lượng cao hơn nhiều nhưng đổi lại kích thước file lớn hơn. Tuy nhiên, người ta vẫn dùng PNG vì định dạng này có 1 thứ vượt trội là transparency. Đây được xem là một trong những điểm khác biệt lớn nhất giữa PNG và JPEG.
GIF: GIF chỉ sử dụng 256 màu. Đây là lựa chọn tốt nhất khi chúng ta muốn có 1 tấm ảnh động.
SVG: là định dạng vector có thể mở rộng (scalable vector format) hoạt động tốt cho logos, icons, text và những hình ảnh đơn giản. SVG tự động mở rộng trong cả trình duyệt và công cụ chỉnh sửa hình ảnh. SVG về cơ bản có kích thước file nhỏ hơn so với PNG hoặc JPG.
Tuy nhiên, định dạng ảnh phổ biến nhất vẫn là JPEG và PNG. JPEGs thường được khuyên dùng cho các file ảnh, do chúng có dung lượng file nhỏ, bạn có thể thu nhỏ hoặc nén ảnh mà không làm mất đi chất lượng của hình ảnh. PNGs thì được dùng cho các file ảnh dạng logos, vectors, ảnh chụp màn hình và hình ảnh có cỡ nhỏ. Do chúng có kích thước file lớn hơn nên dạng này ít sử dụng hơn.
Ngoài ra, JPG cũng là định dạng được nhiều người ưa dùng. Tuy nhiên JPG hay làm giảm dung lượng của hình ảnh xuống thấp khi bạn thu nhỏ file ảnh.

3. Đặt tiêu đề và thẻ cho hình ảnh:
Đặt tiêu đề và thẻ ảnh sẽ giúp Google có định hướng rõ trang web của bạn đang muốn nói về nội dung gì. Nếu bài viết có nhiều hình ảnh, thì hình đầu tiên nên chứa từ khóa chính. Những hình tiếp theo sau nên sử dụng từ khóa phụ hoặc nội dung liên quan đến hình ảnh.
Tiêu đề của ảnh sẽ hiển thị khi người dùng nhấp chuột vào hình ảnh. Với SEO, công cụ tìm kiếm Google sẽ dựa vào đó để xác định hình ảnh trên website của bạn.
4. Đặt tên ảnh đúng cách trước khi up lên web:
Điều này cũng giúp cải thiện thứ hạng của website trên Google Image Search. Nhờ vào cách đặt tên, Google sẽ hiểu được hình ảnh của bạn đang cho biết điều gì. Do đó đặt tên ảnh theo quy tắc là cách gián tiếp giúp Google nhanh chóng nhận biết website bạn hơn.
Trước khi up hình ảnh lên website, bạn nên lưu tên ảnh cho phù hợp với bộ 3 quy tắc sau đây: (1) Đặt tên ảnh không dấu và phải có gạch nối giữa các từ. (2) Hình ảnh phải chứa từ khóa. (3) Tên hình ảnh không nên chứa các ký tự lạ và các ký tự đặc biệt như #, $, /, *, ?
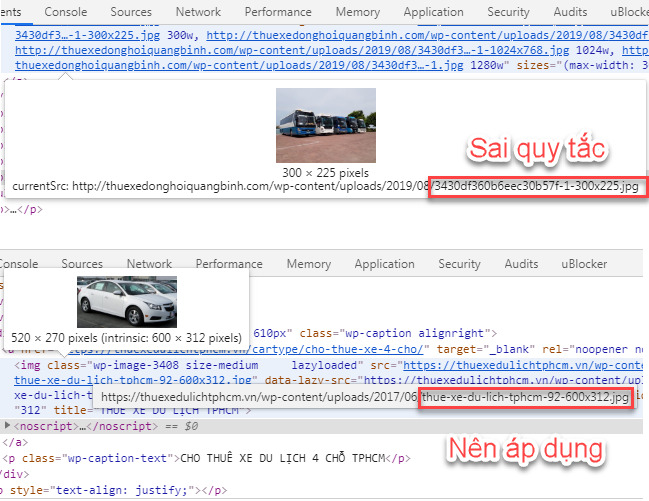
Ví dụ: Chúng ta cùng so sánh 2 cách đặt tên từ 2 website cho thuê xe du lịch sau đây. Có thể thấy trang web số 2 phù hợp với quy tắc như trên.

5. Kiểm tra số lượng hình ảnh trong một bài viết:
Thực tế chỉ ra rằng có khá nhiều chủ website bỏ qua thông tin này khi phát triển nội dung của web. Việc sử dụng số lượng ảnh phù hợp có tác động trực tiếp tới tốc độ load của web cũng như sự đánh giá của bộ máy tìm kiếm Google dành cho bài viết của bạn.
Thông thường đối với một bài viết blog có độ dài khoảng 1000 từ, bạn nên đăng ít nhất 3 hình ảnh, để tránh bài viết dài dòng và gây nhàm chán. Các bài viết có độ dài lớn hơn cũng sẽ sử dụng số lượng ảnh nhiều hơn. Tuy nhiên tốc độ tải web sẽ bị chậm nếu bạn chèn quá nhiều hình ảnh.
Còn đối với bài viết thuộc nội dung mô tả sản phẩm trên các website bán hàng hoặc các trang thương mại điện tử, ít nhất bạn phải có một hình ảnh mô tả rõ nhất về sản phẩm mình cung cấp.
Không có giới hạn cụ thể nào về số lượng hình ảnh tối đa trong một bài viết trên website. Tuy nhiên, bạn cũng không nên lạm dụng quá nhiều hình ảnh trong bài viết, bởi nó không chỉ làm chậm tốc độ tải web, mà còn làm loãng thông tin cốt lõi và giá trị của bài viết mà bạn muốn truyền tải.
6. Sử dụng hình ảnh phù hợp với nội dung, chất lượng tốt
Bạn nghĩ thế nào nếu website của bạn không khác gì một trang rao vặt mua bán, chợ trực tuyến với những banner quảng cáo luôn nhấp nháy được đặt khắp nơi và hình ảnh không liên quan đến bài viết của bạn? Đúng, hầu hết chúng ta đều cảm thấy khó chịu với những hình ảnh như vậy. Do đó, hình ảnh phù hợp với chủ đề, nội dung bài viết là điều rất quan trọng khi bạn đưa ảnh vào trong website.
Đồng thời bạn phải giải quyết được các vấn đề sau: Tại sao lại sử dụng hình ảnh đó? Vị trí nào là thích hợp? Nội dung của bức ảnh là gì? Cũng không nên quên chú trọng vào chất lượng hình ảnh.
Mua bán online khác biệt rất nhiều với hình thức mua bán hàng hóa truyền thống đó là khách hàng không thể trực tiếp “cầm nắm” để lựa chọn sản phẩm mà chỉ có thể dựa vào những hình ảnh bạn cung cấp trên website để quyết định mua hay không.
Website của bạn sẽ không tạo được niềm tin với khách hàng và đánh mất cơ hội bán hàng nếu những hình ảnh minh họa sản phẩm bạn đăng tải có chất lượng quá thấp, không rõ ràng, thiếu lượng thông tin mô tả cần thiết.
Vì lý do trên, đối với bất kỳ sản phẩm/dịch vụ nào, bạn cần cung cấp những hình ảnh chân thực nhất, đẹp nhất, rõ nét nhất dưới mọi góc chụp để có thể truyền tải tất cả thông điệp đến người dùng một cách rõ ràng và uy tín nhất.
7. Tối ưu hình ảnh – Responsive Images
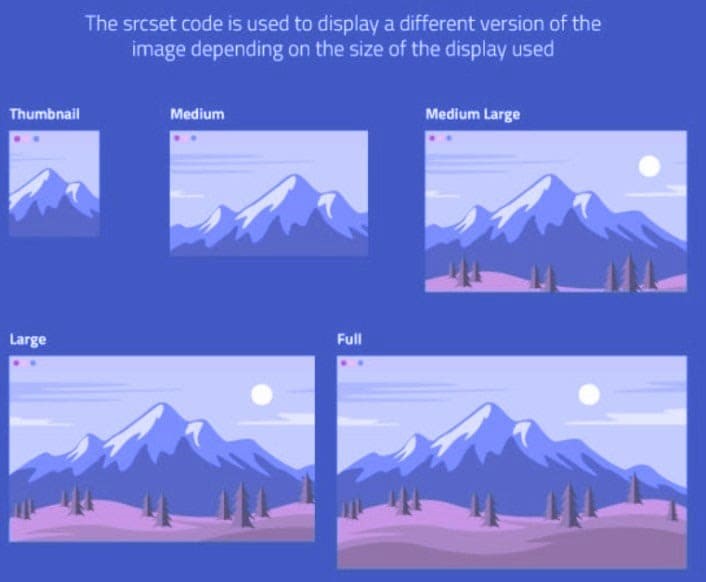
Đây là quá trình tối ưu các kích thước hình ảnh sao cho phù hợp với các kích thước màn hình khác nhau của người dùng.
Bạn sẽ hiểu rõ hơn Responsive Images hoạt động như thế nào với một ví dụ nhanh sau: 3 người dùng xem website của bạn từ 3 thiết bị điện tử khác nhau: người thứ 1 xem website bạn từ desktop, vì vậy website bạn cần cung cấp một phiên bản hình ảnh có kích thước lớn; người thứ 2 xem website của bạn từ tablet, vì vậy website của bạn cần cung cấp phiên bản hình ảnh có kích thước trung bình; người thứ 3 xem website từ mobile, website của bạn phải cung cấp một hình ảnh có kích thước nhỏ hơn.
Nếu tối ưu tốt quá trình này bạn sẽ ghi điểm cao đối với người tiêu dùng.

8. Hình ảnh phải có Alt-Text
Alt-Text hay Alternative Text (văn bản thay thế) là phần quan trọng trong SEO hình ảnh. ALT text xuất hiện thay cho hình ảnh khi hình ảnh không tải được trên màn hình.
Khi chúng ta thấy hình ảnh được hiển thị trên blog hay website, chúng ta sẽ ngay lập tức nhận ra tất cả những gì mà hình ảnh muốn truyền tải. Tuy nhiên, các robot tìm kiếm lại không như vậy, chúng không thể hiểu được những hình ảnh này một cách dễ dàng. Hầu hết các công cụ tìm kiếm Google đều dựa trên văn bản để xác định nội dung, chúng không thể đọc được hình ảnh. Alt-Text sẽ giúp robot có thể hiểu được nội dung của hình ảnh một cách nhanh chóng.
9. Sử dụng Lazy Loading
Bạn có thể nhận ra rằng khi sử dụng rất nhiều hình ảnh trong mỗi bài đăng và tải đồng thời tất cả những hình ảnh đó cùng một lúc, bài đăng của bạn có thể sẽ bị display hoàn toàn.
Đây là lý do vì sao bạn nên dùng Lazy Loading. Lazy Loading là nơi trình duyệt định hướng việc tải hình ảnh cho đến khi tất cả chúng cần được hiển thị trên màn hình. Tất cả các hình ảnh khác chỉ được điều chỉnh và tải khi chúng cần – tức là khi bạn cuộn xuống từng phần tương ứng của trang.

10. Tạo Sitemap và indexed hình ảnh
Sitemaps giúp nội dung trang web của bạn được index nhanh chóng và giúp trở nên chuyên sâu hơn khi được tìm thấy. Nếu website của bạn có nhiều hình ảnh, một Sitemaps hình ảnh có thể đảm bảo nhiều hình ảnh hơn được hiển thị trong kết quả tìm kiếm.
Bạn có thể tạo Sitemaps hình ảnh độc lập hoặc làm theo hướng dẫn như sau: Hãy đảm bảo rằng hình ảnh bạn cần tải trong XML Sitemaps của bạn. Ngoài ra nếu bạn sử dụng plugin WordPress và Yoast SEO, hình ảnh sẽ tự động được thêm vào XML Sitemaps. Việc thêm các thẻ khác này giúp bạn cung cấp nhiều thông tin hơn cho các công cụ tìm kiếm trên Google.
Trên đây là tổng hợp 10 cách đơn giản nhất giúp tối ưu hoá hiệu quả cho website, chuẩn SEO và cực kỳ đơn giản và ai cũng có thể thực hiện được. Bạn nên lưu ý cách phân bố hình ảnh trong bài viết làm sao cho hợp lý về cách đặt tên, tiêu đề, loại định dạng, vị trí, số lượng cũng như chất lượng của hình ảnh. Đồng thời hãy luôn nhớ rằng, bạn phải sử dụng hình ảnh thật, đúng hoặc liên quan đến nội dung của bài viết.
Hy vọng bài viết này sẽ hữu ích cho bạn và trở thành thói quen mỗi khi bạn thiết kế website hoặc blog. Cảm ơn bạn đã quan tâm!